So look. The mobile world is booming, and the world says everyone has to have a mobile application. The problem is, you may not have the time, money, or resources to make the leap to a native mobile application. So what do you do? Do you go hybrid? Well, maybe, but that has it’s own can of worms. Do you just say forget it and do nothing? HECK NO!!!!!! Do you say, well I already have a web application, maybe I should just optimize it for mobile? This is a very good option. You can still use the resources you have in house while also using much of the same codebase. There is just one problem…It’s still not native. Now that’s not a huge problem when it comes to your application functionality, because you may not need any native device features, but it does pose a problem when it comes down to user experience.
Native vs Web (Mobile UX)
Discovery
So native applications get all the cool stuff. A user can go to the Google Play Store and search for the app they want, then click on install, and BOOM!!!!! Now your shiny new app is sitting on the user’s home screen in all of it’s glory, and that app continues to be at their fingertips until they uninstall it. Now historically with a web app, a user may use Android’s Google Search widget to find a web app or they may just enter the web app’s url in a browser. At this point, they may decide to bookmark the url or just do nothing. This forces them to open up their browser, and enter the web app’s url every time they want to use your web app, and that’s definitely not as easy as just clicking an icon on your home screen.
Engagement
Do you remember how you re-engaged users when it came to web apps? Through email. You sent out an email saying “Hey User, We love you. Come back”. At that point you hope it made it through the spam filter, and you hope it didn’t get buried in the thousands of other emails they received. What about native apps? Well, you just send them a push notification. Push notifications are quick and straight to the point, and let’s not forget they are touch magnets. I think it’s built in all humans DNA to check and touch every push notification we receive. With a push notification you really don’t have to worry about if a user has seen your message. Mostly likely they have, and if they don’t re-engage, then it’s probably because your app just isn’t that good :). At any rate. Native applications have it easy when it comes to engaging users.
User Interface
Yo! Web apps are dope when it comes to amazing user interfaces, even in the mobile browser. The problem has always been in how web apps have been presented, basically in the center of a browser that already has it’s own design. Native applications get the luxury of having their own shell which makes for a tight and cohesive design.
So the question now becomes. How do we get a Native Android experience without having a native app?
I <3 Chrome
Chrome is your friend dude. It can take you to the promise land. So Chrome (desktop/mobile) now comes with features that can get you closer to your dreams. Those features are the Web Manifest, Add to Homescreen, and Push Notifications.
Let your Manifest Shine Through
There isn’t much to the Manifest for your web app. The Manifest is used to describe your web app. With it, you can control how your app appears to users. It also describes what the user can launch and how it’s launched. Both the Add to Home screen and Push Notification features in Chrome depend on the Manifest to act as a descriptor for enabling their functionality.
Yes the Manifest is the most important brick to this house, it is the archer in this relay, it is the activator for this amazing Jheri curl. Okay…Okay…You get the point.
You can look at how a web app’s Manifest is structured here.
Add to Home Screen…NOW!
So how does Add to Home Screen help you. Well it does what it says MAN! As a user I add your app to my phones homescreen. You like how I put that in the form of an user story? Yeah I’ve got talent.
So now with the Add to Home Screen feature, your app icon sits right beside native app icons in all of their glory. Making your app easily discoverable for any repeat user.
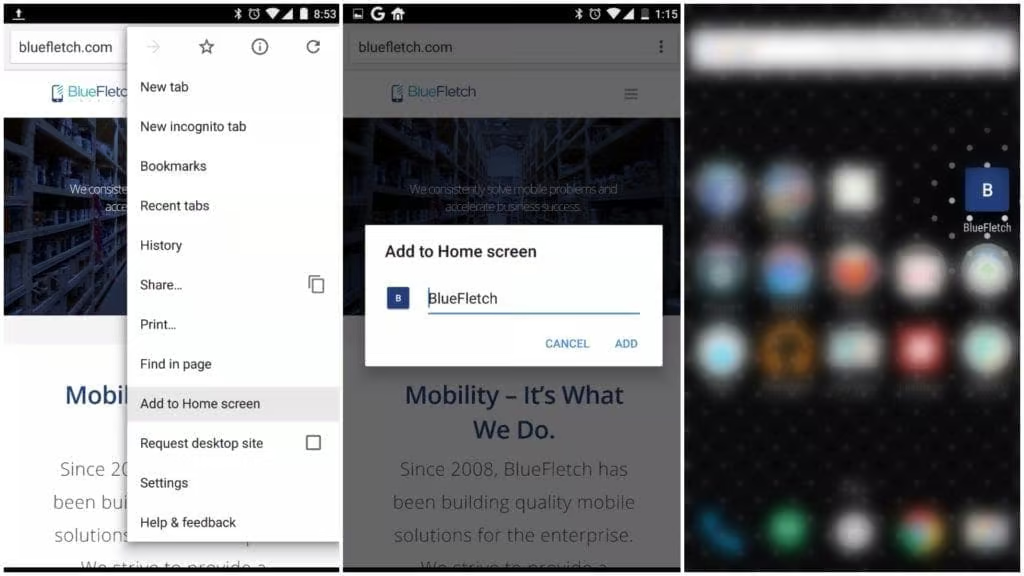
There are a couple ways a user can add your app to their home screen. By selecting “Add to Home Screen” in the Chrome task menu
or it can be installed through an “App Install Banner”.
The “App Install Banner” is the best option for you and the user. It’s simple, clean, and very noticeable, but there are a few requirements when using the banner.
● You have a web app manifest file
○ The manifest defines how your app appears on the user’s system and how it
should be launched and you are required to have a `short_name` and a `144×144` png icon
○ Your icon declaration’s should include a mime type of image/png
● You have a service worker registered on your site. A simple custom offline page service worker is recommended.
● Your site is served over HTTPS
● The user has visited your site twice over two separate days during the course of two weeks.
Now let’s face it, the last one sucks…I mean really sucks!
But it’s really what’s best for the user and the credibility of all web apps, and it’s worth it, because you are now even closer to that native walled garden experience.
Let them know you’re here.
Oh yes, the push notification. The holy grail of native application engagement features, which has long been out of reach for web apps, but we have the tools to weld it as we please now.
Kind of dramatic huh. Well it should be dude! It’s push notifications!
So, in Chrome 42 Google added the Push API and Notification API. The Push API relies on a couple of pieces. You need the good old trusty Manifest, Service Workers, and GCM (Google Cloud Messaging). So when a push notification is received, the browser will start a service worker that allows you to handle push messages in any way that you want (based on and dispatched event). That’s the reason for service workers. In addition, Chrome uses GCM to send push messages to users across Android, iOS and Chrome, but there is one catch. You have to create a GCP (Google Cloud Platform) account, but once you’ve created that account, you will be provided with a GCM Sender ID. After that, simply add that sender id to the good old Manifest. OH SNAP DUDE!!!
You now have the ability to send push messages to your users. Now all you have to do is stop being lazy and write the darn JavaScript, or you may even do some server side work with your GCM implementation, so “Just Do It”.
There you have it, a Native Android experience without building a native app. Kind of. All though all of these Chrome features help get you closer to that native app user experience, there are still problems that need to be solved in order to erase those lines between native apps and web apps, and I’m sure Google will help make those lines disappear. Hey, maybe. In the future. Web apps become searchable in the Google Play Store. Or maybe. Android changes to Chrome Mobile OS and everything goes back to the web. Come on dude! It could happen.
Google! Don’t kill my dream.