A research study run by OSU proved that humans rather knowingly lie than admit they were wrong. We make decisions based on emotions and try to use logic to prove we were right. It’s incredibly hard for me to share this with you, and please don’t tell my wife… but I was wrong. What was I wrong about? Hybrid app mobile languages.
Over the last decade, I have continuously built skills around these languages and become very proficient in developing mobile apps with them. Many of these apps were awesome when they were built, but looking back at those apps 3-5 years later, the technologies have not stood the test of time.
I am here to tell you that you should not be building Hybrid apps in 2020.

What Are Hybrid Apps?
Hybrid apps are mobile apps built with cross-platform languages. A Hybrid cross-platform language is one with which you can write one set of code that will compile into native byte-code to run on both Android and iOS devices.
I do not consider web applications, wrapped web applications, or progressive web apps as Hybrid Applications. These rely on a renderer and runtime javascript engine to run the application, and they often still have a decent amount of logic that runs on the server-side.
Mobile Hybrid Apps Landscape
Over the last 12 years, there have been numerous iterations of hybrid apps that shared the promise of “write once; deploy everywhere.” Unfortunately, most of these languages have slowly diminished and fallen out of favor. The ones that immediately come to mind include Appcelerator, Antenna, Ionic, Kony.
There are several current options available for hybrid technologies, but the following are the four that I get asked the most questions about (and my general thoughts on the platform):
 – “Too Slow”
– “Too Slow”
What is it: Xamarin was a hybrid language that started as MonoTouch/MonoDroid back in 2011. The premise was originally to be able to build applications in .NET and deploy them to multiple platforms. Microsoft acquired Xamarin in 2016 to try and reclaim some prowess in the mobile landscape.
Why I Like it: .NET is a great language. The Visual Studio IDE is pretty awesome. Since Microsoft acquired Xamarin, they have invested more into the platform than it had received in the prior five years.
Shortcomings: Xamarin seems to never get updated as quickly as Android and Apple release new OS’s, so I have always been left battling bugs that I wouldn’t have run into if I leveraged Native development tools. Additionally, we have often run into prolonged build and compile times for larger enterprise applications. Slow builds don’t seem like a big deal until you have four developers doing 10+ builds a day for several months… the slowness adds up.
 REACT NATIVE – “Changes Too Much”
REACT NATIVE – “Changes Too Much”
What it is: React Native is a Hybrid language developed by Facebook to solve the problem of wanting to be able to develop mobile applications in Javascript, but also wanting the performance of a native application.
Why I Like it: JavaScript, JavaScript, JavaScript! I am a fan of developing web applications with ReactJS (originally introduced in 2013). When Facebook released ReactNative, it was an easy jump for our web developers that had already built experience with the ReactJS platform. Additionally, there are plenty of good libraries that you can use with React Native.
Shortcomings: I encountered a lot of bugs early on with React Native that we had to build lots of workarounds for. The ReactNative framework is always getting new updates (2-4 releases a month)… these releases constantly provide fixes for bugs and add support for newer versions of iOS/Android. Unfortunately, the process of pulling the latest framework updates will typically break bug workarounds that we had created in prior releases… resulting in lots of refactoring.
 – “Not Fully Baked”
– “Not Fully Baked”
What is it: Flutter is a new, cross platform hybrid platform created by google that allows you to write code once and it creates executables that can run across not just Android and iOS, but also on desktop computers. Instead of compiling apps into Java for Android or Objective C for iOS, Flutter actually has a compiler that compiles Flutter apps into native binaries.
Why I Like it: It’s fast to develop on, it renders fast, it uses a cool new language, and it leverages Google’s Material design standards. Google has built a pretty cool tool with Flutter.
Shortcomings: Flutter is very very very new. For developing enterprise applications, it lacks a ton of the functionality that I typically use, including: leveraging Native APIs, interacting with hardware accessories (e.g. scanners). Additionally, the community of Flutter users is pretty small at this point. I imagine that if Google continues to get traction with Flutter, that these issues will be resolved over the next 3 year.
 KOTLIN NATIVE – “Too New”
KOTLIN NATIVE – “Too New”
What is it: Kotlin is a development language introduced by JetBrains (the company behind android studio) in 2011. In 2017, Google made Kotlin the official development language for Android (replacing Java). Kotlin native is a set of tooling to create native libraries for devices other than Android (e.g. iOS and Desktop). Kotlin native allows you to share mobile business logic written in Kotlin across your Android and iOS apps.
Why I Like it: Kotlin is a great language. Our development teams started moving all of our Android projects to Kotlin last year. It is faster to develop with and has helped improve our dev speed. Kotlin Native offer the promise to leverage those language skills for cross platform development (unlike Flutter, which uses a new language).
Shortcomings: Kotlin native is still very new. The community of support and the adoption is not something that I would leverage for any enterprise applications. Additionally, you still need to be able to build iOS native apps leveraging the shared Kotlin business components you create, so you need to have decent chops in iOS development if you want to use Kotlin Native.
Where I have Seen Hybrid Apps Fall Short
The viewpoints below are based on my decade-long experience of building applications in the enterprise. If you are a startup or smaller company, many of these shortcomings may not apply to you.
Hybrid apps are more expensive to develop with:
There is a fallacy that building a single hybrid app will be cheaper than building two native applications. Initially, this may be true for most applications, but when you factor in the cost the application over a 3-5 year maintenance window, the costs can be substantially more (due to some of the issues mentioned below). For apps that have complex UI functionality, the initial costs may be substantially more than just building the apps in the native languages.
Hybrid apps don't leverage your existing skills as much as you think:
The following are the most common arguments I’ve heard for why to go with a hybrid application:
- “We are a Microsoft .net shop, we are going to stick with Xamarin. Xamarin will solve all of our problems”
- “We have some good web developers, we want to go with React Native since it is just Javascript”
- “We can use one set of developers to build our applications, instead of having two separate teams”

Hybrid apps can make OS upgrades riskier:
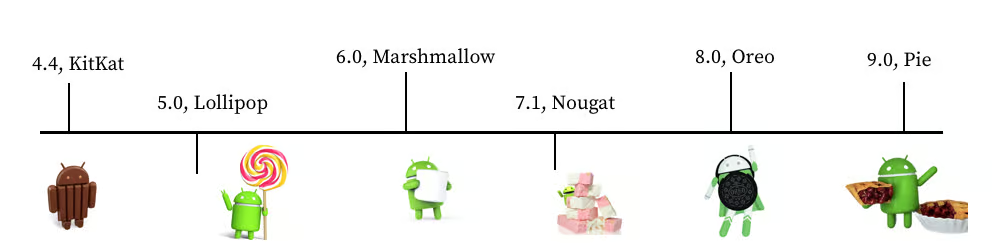
Both Apple and Google will typically release a new major version of their respective mobile operating systems every 11-15 months. This is great for consumers who are looking for new improvements and more functionality from their devices, but it makes it difficult for the software developers who have to constantly release new app versions that support changes from Android and iOS.
Hybrid languages make this process even trickier. For example, for one client, we had to upgrade a version of React Native framework to support a new version of iOS. Unfortunately, this framework upgrade broke workarounds that we had in place to support newer versions of Android. Needless to say, we had to create new workarounds to accommodate the workarounds for bugs in the React Native platform.
Leveraging custom hardware can be more difficult with Hybrid languages:
A large number of my Enterprise customers leverage rugged Android hardware from companies like Zebra and Honeywell. When using hybrid apps with these devices, we’ve run into issues with not getting out of the box support for their custom hardware (e.g. scanners, NFC Readers, RFID readers, payment pads). In these situations, you may have to create your own plugins to bridge those gaps (more info on creating plugins here). With native development languages, it is much easier to integrate with low-level APIs and most of the device manufacturers’ SDKs have better support for native apps.

You are going to get less support for hybrid app languages:
When I think about support for a platform, I think of two streams:
- Company Support. In regards to company support, one of the drawbacks of Hybrid is that one company will never be able to own the full stack, so you will always have to deal with support scenarios from multiple entities (e.g. Xamarin Support = Microsoft +Google +Apple; Flutter support = Google + Apple). Google and Apple spend a lot of money supporting their tools and platforms.
- Community Support. If you asked a random developer on the street where he would look for support to answer a question about a bug, he would direct you to StackOverflow. The postings on StackOverflow are a good proxy for the amount of support you will get in the community for languages. Looking at the amount of answered native questions vs. hybrid questions, you realize that you will get a lot more support if you stick with Native-built applications.

In addition to the above two items, there is a lot more training available to get up to speed on native application development. The end result is that your team will get proficient faster with native app tools and will be able to solve problems faster with native app tools.
Conclusion: Think Very Carefully About Your Choice
For organizations that are considering going with a Hybrid language for their mobile apps, the following four points would be the key takeaways to think about:
- You are creating more dependencies if you go cross-platform – More moving pieces make any machine more complex. The same holds true for developing apps as well. With the introduction of a hybrid language, you now have the dependency on the Hybrid team to keep up with (and stay in front of) whatever change that Apple and Google are going to be making.
- If you decide to go with a hybrid language prepare for higher maintenance costs – Along the lines of point number 1 above, if you decide to go with a Hybrid language, you will have to consider the costs of upgrading your framework to support the constant changes that are occurring OS landscape. Our experience has found that the bug hunting with the additional layer of a hybrid framework is consistently slower and more expensive.
- If you are debating whether to go hybrid or native, go with native – The primary reason for going with a cross-platform hybrid language is that you have a simple app that you need to get built and deployed as quickly as possible. If you have complex elements in your application or you need to consider the support costs of the app over the long run…build two Native apps.
- If you need cross-platform, ask if you can go with a web app – Web applications could be considered the original cross-platform applications. They will not get you the performance or some of the features as native applications, but if you don’t need all the bells and whistles they can make it a lot cheaper to build across two platforms.
As I said in the opening section, I love the concept of hybrid cross-platform technologies…but you should not be using them to build mobile applications in 2020.

 – “Too Slow”
– “Too Slow”