React Native is an increasingly popular framework for building cross-platform mobile apps. Unlike other cross-platform development frameworks, React Native compiles down to true native instead of running Javascript inside web views. On its own, React Native is powerful, and with the introduction of a few great libraries, it becomes even more valuable.

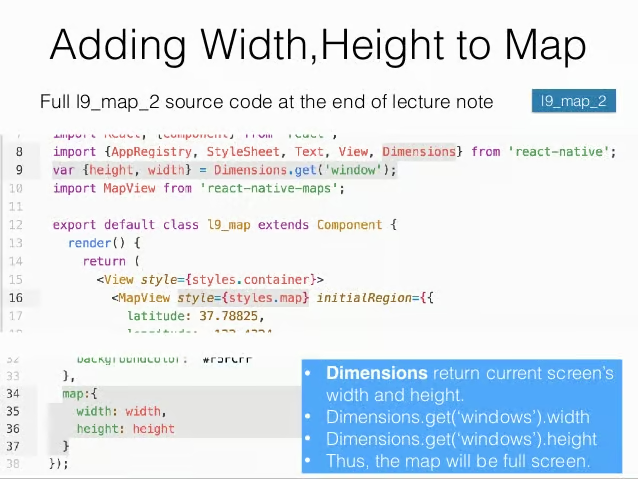
1. React Native Maps
In many apps, it is helpful to have a map component that shows location pins, user location, tooltips, etc. React Native Maps removes the complications of dealing with both Apple and Google maps in cross-platform applications. With just one simple tag, you have a flexible, customizable map that can be zoomed and panned with markers that can capture touches to show callouts, navigate to detail views, or even link out to the user’s native map system. The maps rendered by this library feel native, smooth, and highly performant.
2. React Navigation
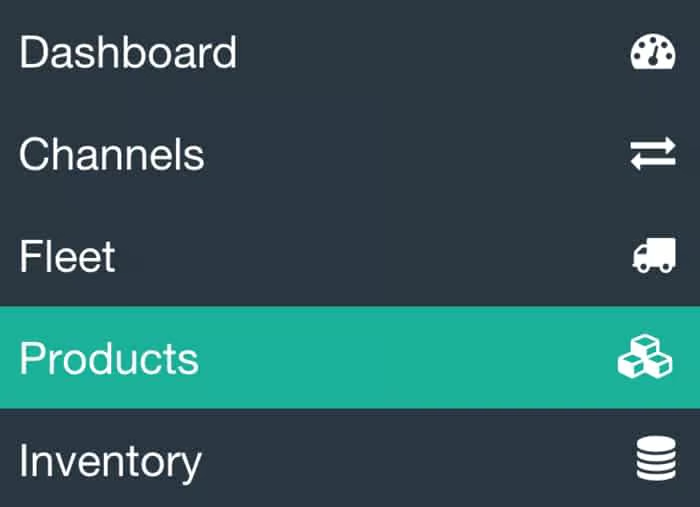
React Navigation allows developers to quickly and easily configure the navigation scheme for the entire application all from the main app file. Stack Navigators, Drawer Navigators, and Tab Navigators can be nested and combined to accommodate both horizontal and vertical navigation structures. For example, a Material Design compliant bottom tab bar can be combined with a stack to allow for master-detail flows inside the tabs. This centralized navigation control keeps your component files clean and prevents you from directly manipulating state to navigate through the app. Additional bells and whistles of this library include built-in transition animations, flexible header components, and Redux integration capabilities.
3. React Native Vector Icons
This library is a streamlined way to include icon fonts in React Native applications. It comes pre-bundled with over 3,000 icons, including some of the most popular icon libraries like Font Awesome and Google’s Material Icons. Need custom icons from a design or unique logos? No problem. React Native Vector Icons supports Fontello (http://fontello.com/) configs so all you need is an svg file. With this library, a simple, one-line import statement gives you access to style-able Icon and Icon.Button components to polish and brand your app.
4. React Native Communications
One of the pain points in creating React Native apps is integrating with the native systems (phone calls, push notifications, etc.). React Native Communications relieves some of that stress by providing a cross-platform solution for placing phone calls, sending text messages, opening web URLs, and composing emails directly from your app. Once a few dependencies are linked in Xcode and Android Studio, your app is just 1 line away from communication functionality.
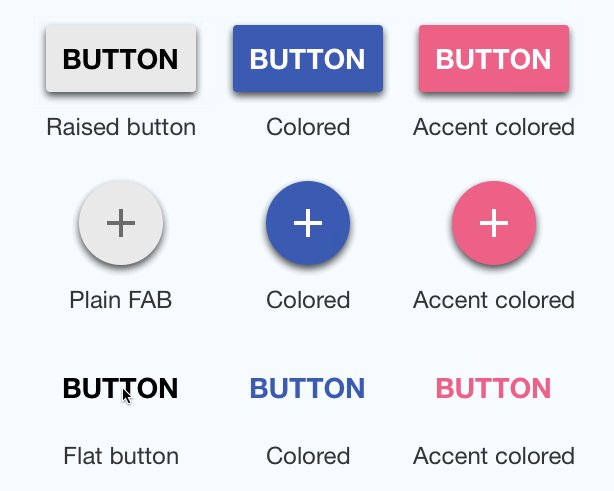
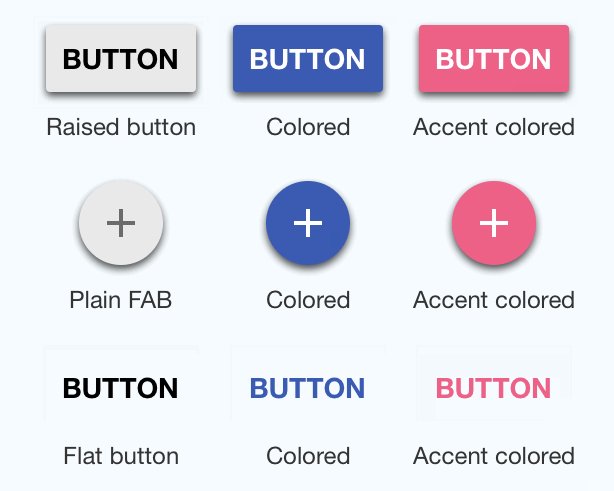
5. React Native Material Kit
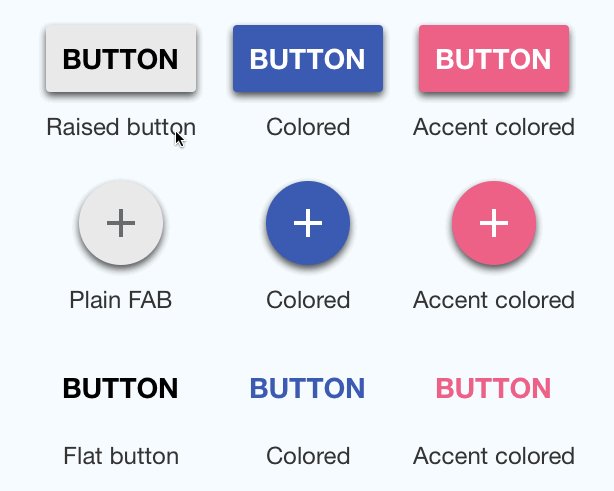
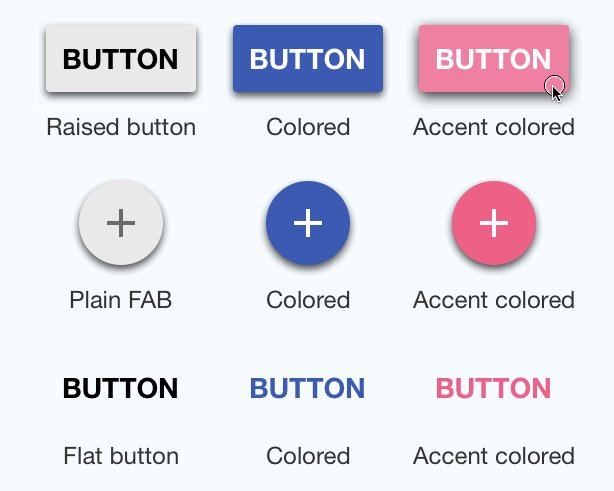
React Native Material Kit is an awesome time-saver for Material Design themed apps. The library provides components for buttons, cards, loading indicators, floating label text fields, sliders, and toggles, each with configurable themes and options. You can use the included Material-inspired color palette or use all custom colors to style each component. Additionally, there are multiple ways to construct each component: choose either the constructor or JSX technique to best fit the structure of your project. This library is sure to save a ton of time and styling effort for any developer with app designs rooted in Material guidelines.